Recently I have chosen carrington theme as the default theme for this blog. Also, I have decided to make pieces of my code look more attractive and installed syntax-highlighting plugin.
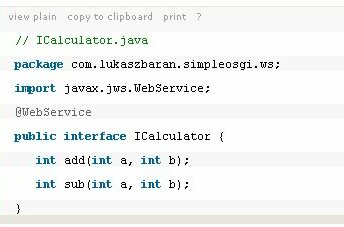
Unfortunately, snippets in my posts did not look attractive at all, as the white lines appeared between lines of code:

After intensive searching on the Internet, I’ve found this post. However, it turned out that this solution does not work with carrington blog theme. But fortunately I’ve managed to work this problem out…
What to do? Open css/typography.css file in the theme’s directory and find the following fragment:
li,
dd,
.tight {
margin-bottom:9px;
}
Everything you need to do is to change 9px value to 0px. This should fix the problem (as you can see in the snippet above).
